UITBREKEN!? of FAKEOUT BITCOIN LITECOIN en ETHEREUM UPDATE! crypto TA-grafiek, analyse, nieuws, handel


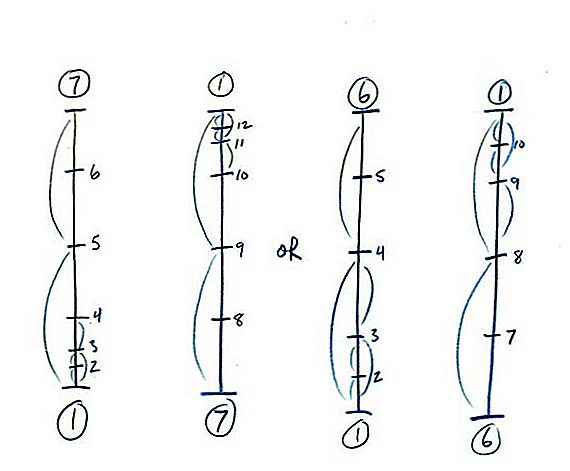
Dit wordt gebruikt tijdens anime-productie, maar waarom tekenen animators die en waar zijn ze voor?
5- Waar heb je dit gevonden? Was er nog iets anders? Waar heeft dit betrekking op? Voeg meer details toe aan uw vraag.
- Mijn gok zou zijn voor verhoudingen?
- Ik zou animatietimings raden, maar ik weet het zeker niet zeker.
- lijkt een interval voor de animatieframes
- Misschien tijdlijngrafiek?
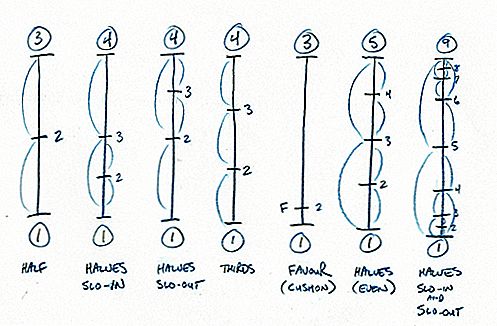
Het ziet eruit als een tussenliggende timingdiagram, vergelijkbaar met die in een voorbeeld op een webpagina met de titel Timing Charts door Brian Lemay:

De grafiek in uw vraag lijkt een voorbeeld te zijn van wat in de bovenstaande afbeelding wordt beschreven als "helften slo-in" en "helften slo-uit".
De grafiek laat zien hoe de tussenliggende frames die de gaten tussen keyframes opvullen (zoals die onder de grafiek in uw vraag) moeten worden getekend. De grafiek geeft twee alternatieven, een met 5 tussenliggende frames tussen de keyframes aan de linkerkant, en de andere met 4 tussenliggende frames.
Gebruikmakend van het alternatief aan de linkerkant, vertelt de kaart de tussenliggende om eerst frame nummer 5 te tekenen. Dit frame zou halverwege tussen twee sleutelframes worden getekend, het frame met de nummers 1 en 7 op de kaart. De tussenliggende zou dan frames 4 en 6 tekenen, de eerste halverwege tussen frame 1 en 5 en de laatste halverwege tussen 5 en 7. Vervolgens zou frame 3 worden getekend, halverwege tussen 1 en 4, en dan frame 2. halverwege tussen 1 en 3 Een soortgelijk proces zou worden gevolgd om frames 9, 8, 10, 11 en 13 in die volgorde te tekenen.
Omdat de frames met een constante snelheid worden weergegeven (waarschijnlijk "op tweeën" met 12 frames per seconde), zou de illusie van beweging die door de animatie wordt gecreëerd, langzaam beginnen, versnellen en dan weer vertragen. De totale looptijd voor de geanimeerde reeks zou (indien gedaan op twee personen) 1 seconde zijn.
Zoals opgemerkt in de opmerkingen, zijn de eerste twee in het bijzonder waarschijnlijk animatietimings - met name de eerste twee (getagd 1-7 en 7-1, hoewel de nummers op de laatste in feite lopen van 8 tot 12 met hetzelfde nummer van interne markeringen als de eerste) illustreren de principes van gemak en gemak in bewegingen moeten aan het begin en einde langzamer zijn dan in het midden. Voor een goede korte tutorial hierover, zie b.v. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - het is een van de klassieke principes van animatie en gaat terug tot de allereerste dagen van het genre.







